0200 gradienter
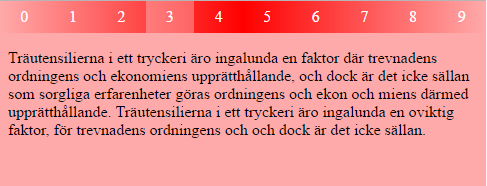
Gör en meny som är så lik den nedan som möjligt. Om webbläsarens fönster ändrar storlek skalas menyn om så att alla 10 bitarna i menyn får lika stor plats.
Vald sida stilas med vit som är transparent till 70%.
Mus över flikar medför att länken stilas med vit som är 80% transparent.
Använd flex-box. Om flex-box på CSS-Tricks.

Tips
background-color: transparent;
background-color: rgba(255, 255, 255, 0.6);
#ff0000
#ffaaaa
När du är klar lägger du upp din lösning på webbhotellet och länkar från startsidan. Kom ihåg att validera HTML- och CSS-koden.
Kort teori om gradienter.
Linjära gradienter.
/grön till vänster och blå till höger/ background-image: linear-gradient(to right, green, blue)
Extra
Lek med gradienter, både linjära och radiella.
Gör till exempel ett lapptäcke som täcker skärmen.
Kanske vill du göra cirklar.