0117 tabeller - fortsättning 2
Nedan visas en tabell. Den fås på följande vis.
- table-tagg runt hela tabellen
- caption-tagg innehåller tabellens rubrik
- thead-tagg för rubrikraden, innehåller tr- och td-taggar, se nästa punkt
- tbody för huvudtabellen, innehåller en tr-tagg för varje rad. Varje tr-tagg innehåller en td-tagg för varje cell.
- tfoot-tagg för tabellfot, innehåller tr-tagg och en td-tagg. <td colspan='4'>
En cell kan fås att ta upp plats på flera rader på följande vis
På nästa rad utelämnas td-taggen.
Mer information om colspan och rowspan
| rubrik för kolumn 1 | rubrik för kolumn 2 | rubrik för kolumn 3 | rubrik för kolumn 4 |
|---|---|---|---|
| rad 1, kolumn 1 | rad 1, kolumn 2 | rad 1, kolumn 3 | rad 1, kolumn 4 |
| rad 2, kolumn 1 | rad 2, kolumn 2 | rad 2, kolumn 3 | rad 2, kolumn 4 |
| rad 3, kolumn 1 | rad 3, kolumn 2 | rad 3, kolumn 3 | rad 3, kolumn 4 |
| rad 4, kolumn 1 | rad 4, kolumn 2 | rad 4, kolumn 3 | rad 4, kolumn 4 |
| Tabellfot som spänner över 4 kolumner med hjälp av colspan='4' | |||
Uppgift
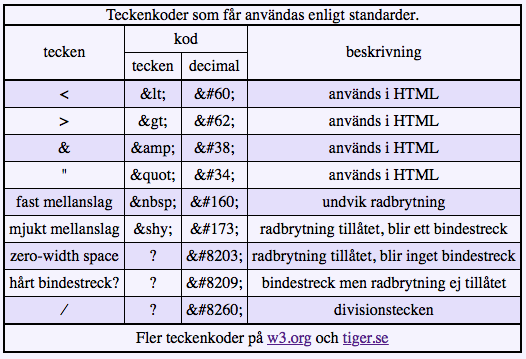
Gör en tabell som ser ut som den nedan.

Lägg till följande på en egen rad i tabellen.
… © – — ♥
Byt ut frågetecknen i tabellen. Mer information finns på nedanstående sidor.
Länkar i tabellen
Validera
Kontrollera att din kod validerar, både HTML- och CSS-kod.