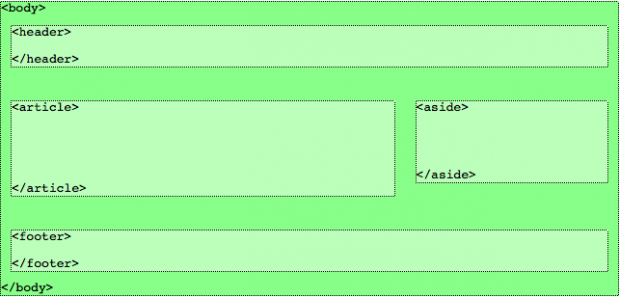
0081 Sidstruktur med HTML5-taggar
Du förväntas kunna göra sidor som är tillgängliga för så många som möjligt. Där ingår även personer med handikapp. Om sidan kan läsas upp för blinda på ett vettigt sätt är det även lättare för sökmotorer att indexera sidan.
Ett sätt att öka tillgängligheten är att använda strukturelementen som infördes med HTML5. Mer om dessa element följer nedan.

Definitioner från W3C cheatsheet
<article>
The article element represents a section of content that forms an independent part of a document or site; for example, a magazine or newspaper article, or a blog entry.
<aside>
The aside element represents content that is tangentially related to the content that forms the main textual flow of a document.
<header>
The header element represents the header of a section.
Till exempel sidhuvud med logga och meny.
<footer>
The footer element represents the footer for the section it applies to.
Till exempel sidfot till en sida.
<main>
Sidans huvudsakliga innehåll läggs i en main-tagg. Det får bara finnas en main-tagg på en sida. Main-taggen får inte innehålla t.ex. länkar.
Om main-elementet på W3Schools.
<nav>
The nav element represents a section of a document that links to other documents or to parts within the document itself; that is, a section of navigation links.
Navigeringslänkar som samlats på ett ställe läggs i ett nav-element.
<section>
The section element represents a section of a document, typically with a title or heading.
Jämför med article-elementet.