0130 meny med padding och margin
Gör uppgiften på JSFiddle eller lokalt på datorn. Görs den lokalt på datorn kan uppgiften padding margin mm kopieras till en ny mapp.
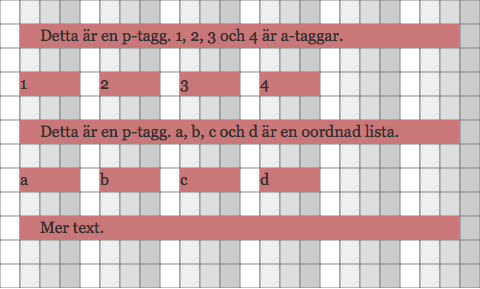
Ändra på HTML-koden och CSS-koden så att sidan ser ut som bilden nedan.
En liten ruta är 20 pixlar bred och 24 pixlar hög.

Tips för CSS
Blocktaggar
Dessa taggar tar upp hela sidbredden.
Till exempel
- p
- div
- ul
- li
Flera blocktaggar kan fås att ligga på samma rad om man sätter
float: left
på dem.
För att få nästa tagg att hamna på en ny rad kan man sätta
overflow: auto
på en tagg (div) som omsluter taggarna som man satt float: left på.
Detta kallas för clearfix.
Inlinetaggar
Dessa taggar är som ett tecken i en text.
Till exempel
- a
- b
- i
- strong
- em
- span
För att göra en inlinetagg till en blocktagg kan man skriva
display: block