0131 meny horisontell o vertikal
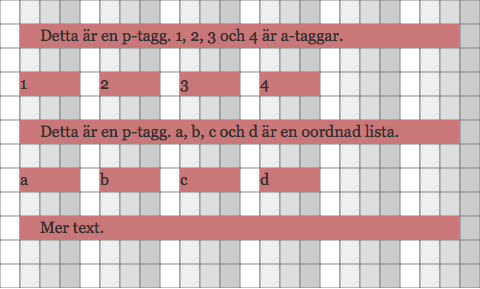
I föregående uppgift gjordes menyer med följande utseende.

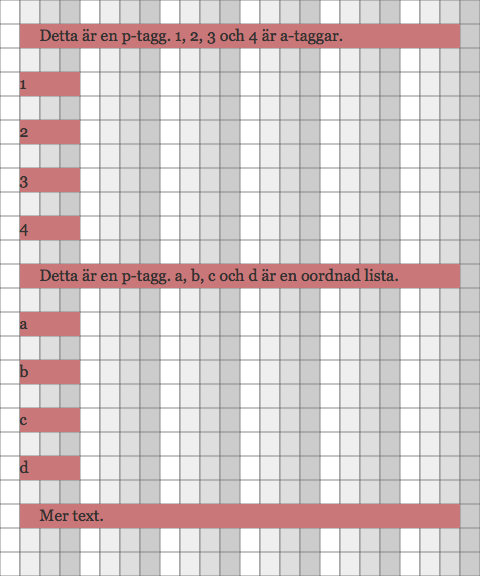
Kan du ändra på koden så att menyn ser ut så här. Målet är att bra behöva lägga till en klass på till exempel en nav-tagg för att växla mellan horisontell och vertikal meny. Klasserna kan döpas till horizontal och vertikal.
Tips i CSS!
display: inline-block;
Inline-element kan ej ha width, height, padding och margin, det kan däremot inline-block-element.

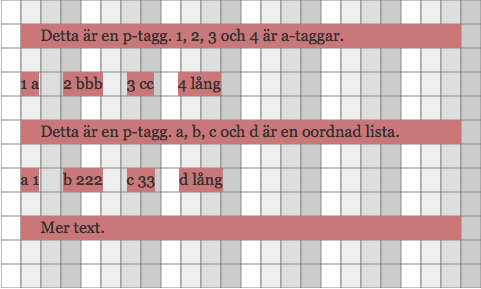
En tredje utmaning är att få bredden på respektive "länk" i menyn att få bredd efter innehåll, se bild nedan. Kan du göra stildokumentet så att du enkelt kan växla mellan tre klasser i HTML-koden så att utseendet ändras. Förslag på klassnamn:
horizontal vertical horizontal-variable-width