0100 padding margin mm
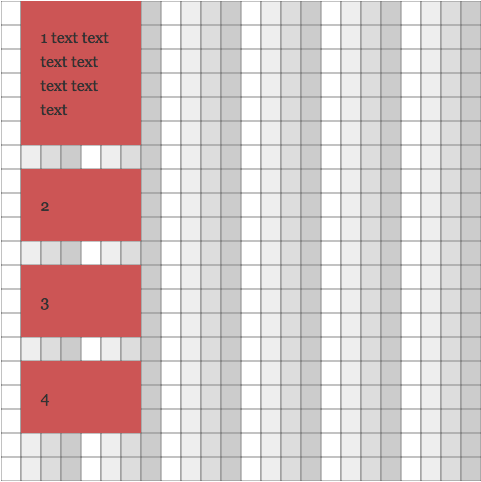
Stila en sida med CSS så att den får nedanstående utseende. I bilden nedan är varje ruta 20 pixlar bred och 24 pixlar hög.
Du får välja om du vill göra uppgiften på JSFiddle eller lokalt på din dator. Det går nog snabbast på JSFiddle. Men för att kunna spara behöver du ett eget konto.
På JSFiddle
Bakgrundsbilden hittas på adressen: "http://rikardkarlsson.se/img/uploads/bg.svg"
Lokalt på datorn
Skapa en ny mapp 0100-padding-margin-mm.
I den skapar du en fil index.html, en fil style.css, och en fil bg.svg.
Kopiera in nedanstående kod i dessa.

Uppgiften - steg för steg
Bakgrundsbilden
Bakgrundsbilden är 24 pixlar hög och 80 pixlar bred.
Sätt bakgrundsbilden på klassen main.
Bakgrundsbild fås genom att skriva följande i CSS:
background-image: url('sökväg/filnamn.filtyp');
upprepa bilden i x- och y-led
background-repeat: repeat;
HTML-kod
1 text text text text text text text
2
3
4
CSS
html { font-family: Cambria, Georgia, "Times New Roman", Times, serif; background: #fff; color: #333; font-size: 16px; line-height: 1.5em; /* 1.5 * 16px = 24px */ }
filen bg.svg
Obs du måste lägga till < före svg först i filen.
svg xmlns="http://www.w3.org/2000/svg" version="1.1"
width = '80px' height = '24px'>