0420 test 1 html css
Förövning
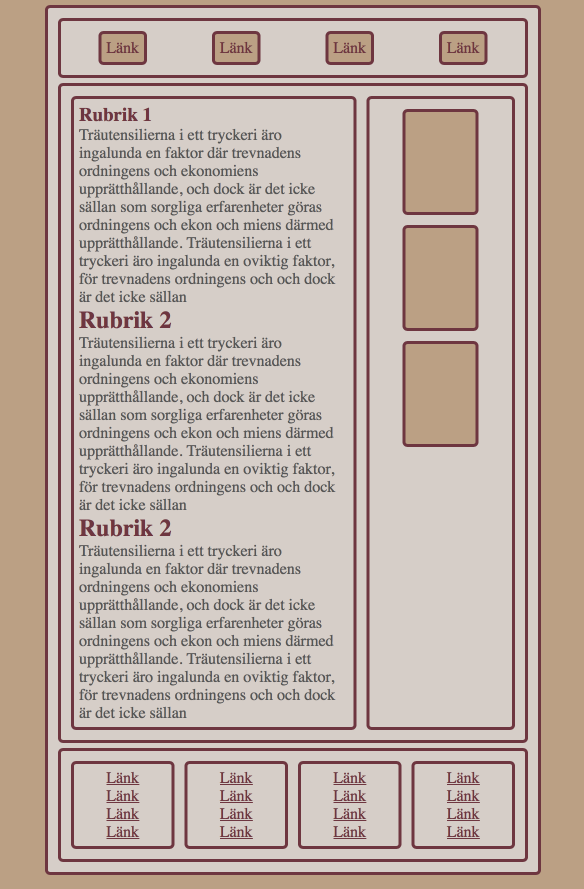
Skriv html-element på varje ram på utdelad stencil. Lista på semantiska element finns nedan. Kopia av bilden nedan delas ut.
Uppgift
Gör en webbsida som är så lik bilden som möjligt.
Skapa en mapp 0420-test-1-html-css i mappen webbutveckling.
Börja med html-koden. Använd semantiska element, se länkad bild samt listan nedan. Visa din lärare när du är nöjd.
- nav
- article
- aside
- figure
- section
- header
- footer
- div
Skriv sedan css. Du kanske behöver ändra eller lägga till lite i html-koden.
Fakta
Bredd yttre ram
480 pixlar
Grain
#D7CEC7
Blackboard
#565656
Oxblood
#76323F
Tan
#C09F80
Margin, padding och radier
5 pixlar
Rambredd
3 pixlar
Fält till höger
60 x 90 pixlar
article och aside
67% och 33%
Text
Träutensilierna i ett tryckeri äro ingalunda en faktor där trevnadens ordningens och ekonomiens upprätthållande, och dock är det icke sällan som sorgliga erfarenheter göras ordningens och ekon och miens därmed upprätthållande. Träutensilierna i ett tryckeri äro ingalunda en oviktig faktor, för trevnadens ordningens och och dock är det icke sällan
Mer
Byt typsnitt på rubrik.
Ändra storleken på rubrikerna så att den översta är större än de undre.
Se till att länkarna syns tydligt då man hovrar över dem.
Se till att besökta länkar stilas på ett tydligt och tjusigt vis.
Se till att html- och css-kod validerar.

Klar
Lägg upp på webbhotellet.
Länka från startsidan på webbhotellet.
Lämna in länk på itslearning.